Summary
Nota is an AI-enabled SaaS company leveling the journalism playing field by making the publishing process accessible for all newsrooms. On the brink of their Beta launch, Nota reached out looking to solidify a strong foundation for their products.
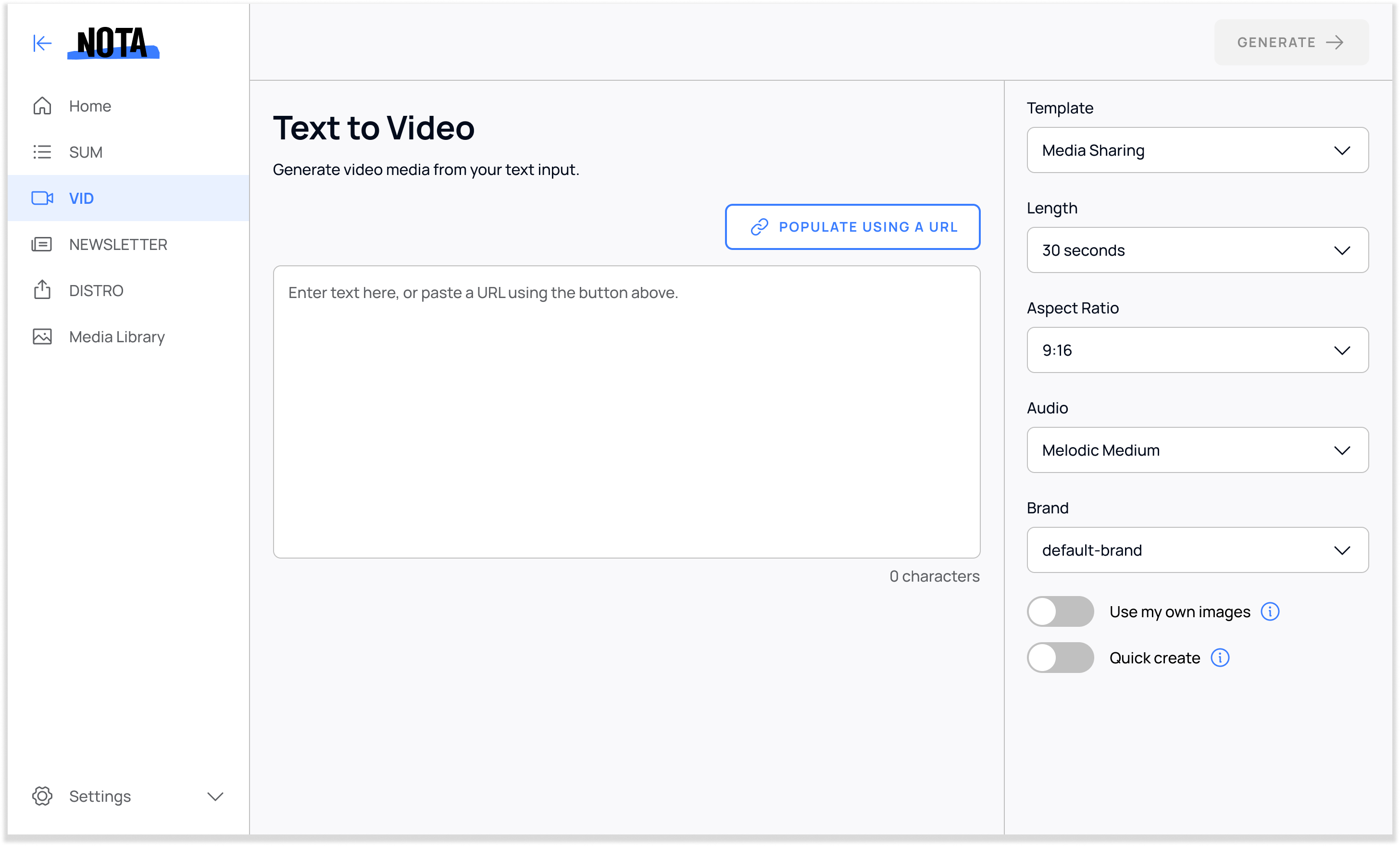
My task was to devise the blueprint for four of their new products. I created a design system, wireframes, and high-fidelity, dev-ready mockups in Figma.
Details
Team

Emma McCann

Ben Gerst



























.png)













