Summary
Feed.fm is a media group that handles music licensing, curation, and music streaming API integrations for apps and connected devices. The existing station editing experience needed UX/UI optimizations and the product roadmap required the integration of new features.
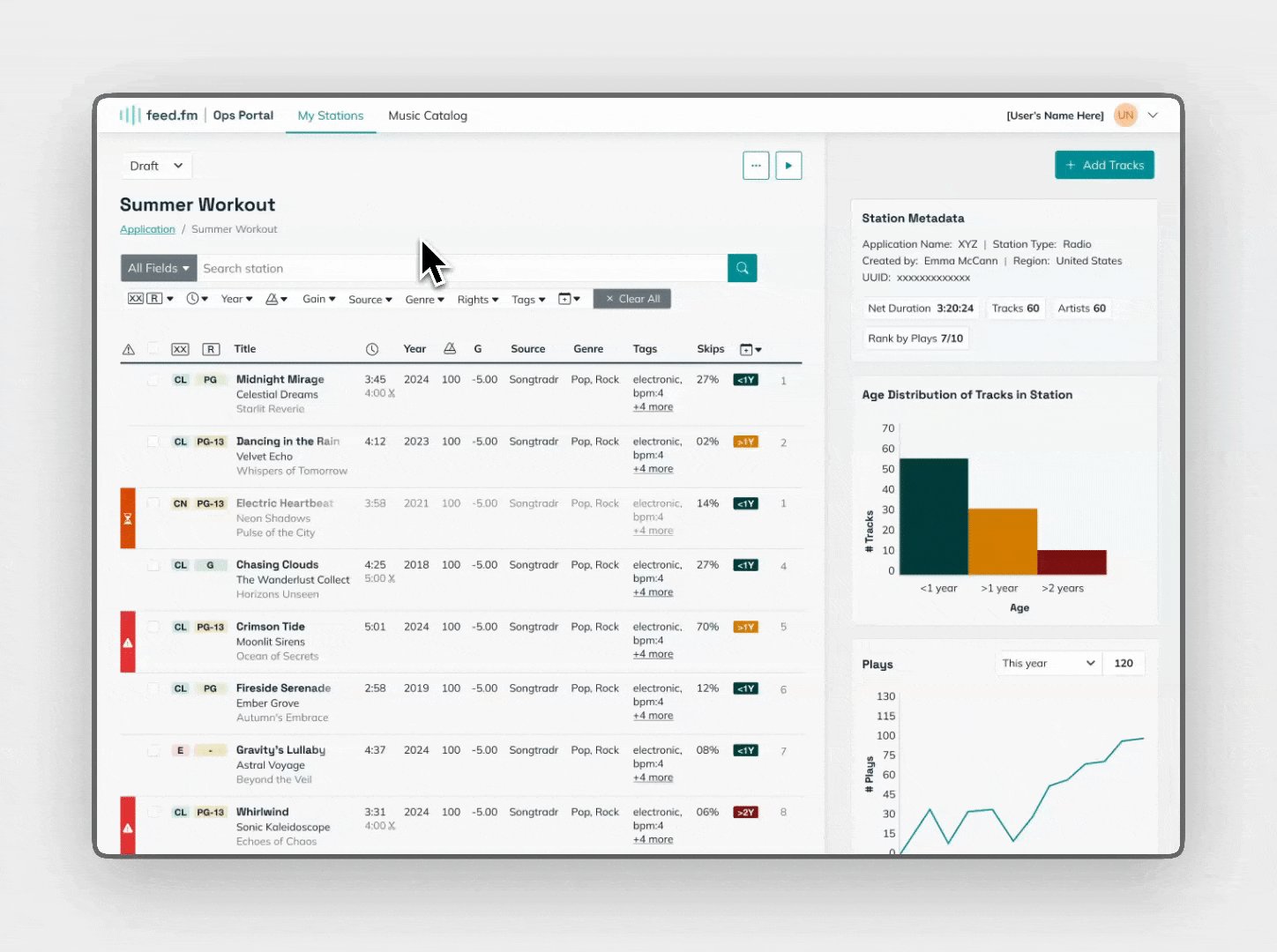
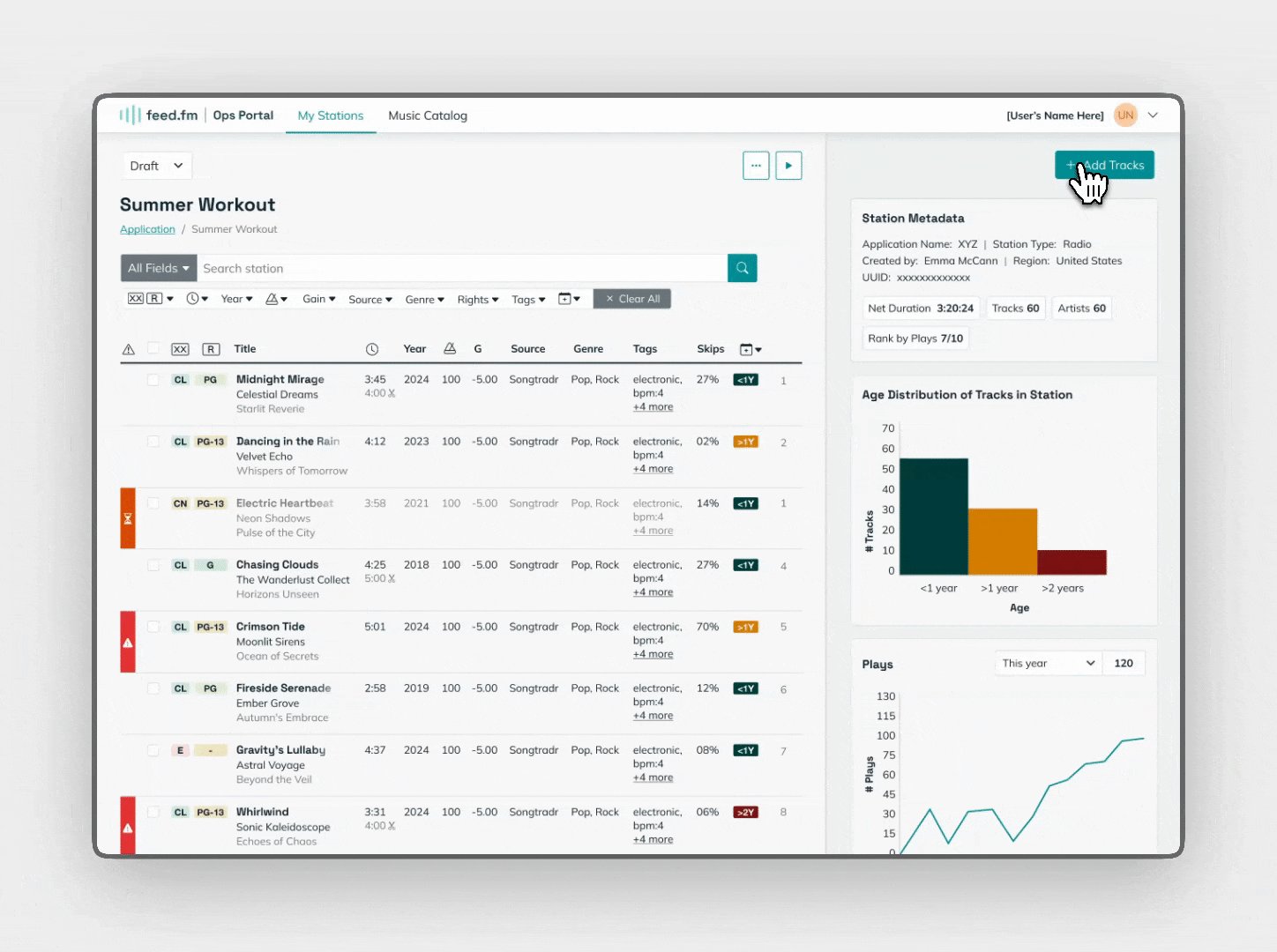
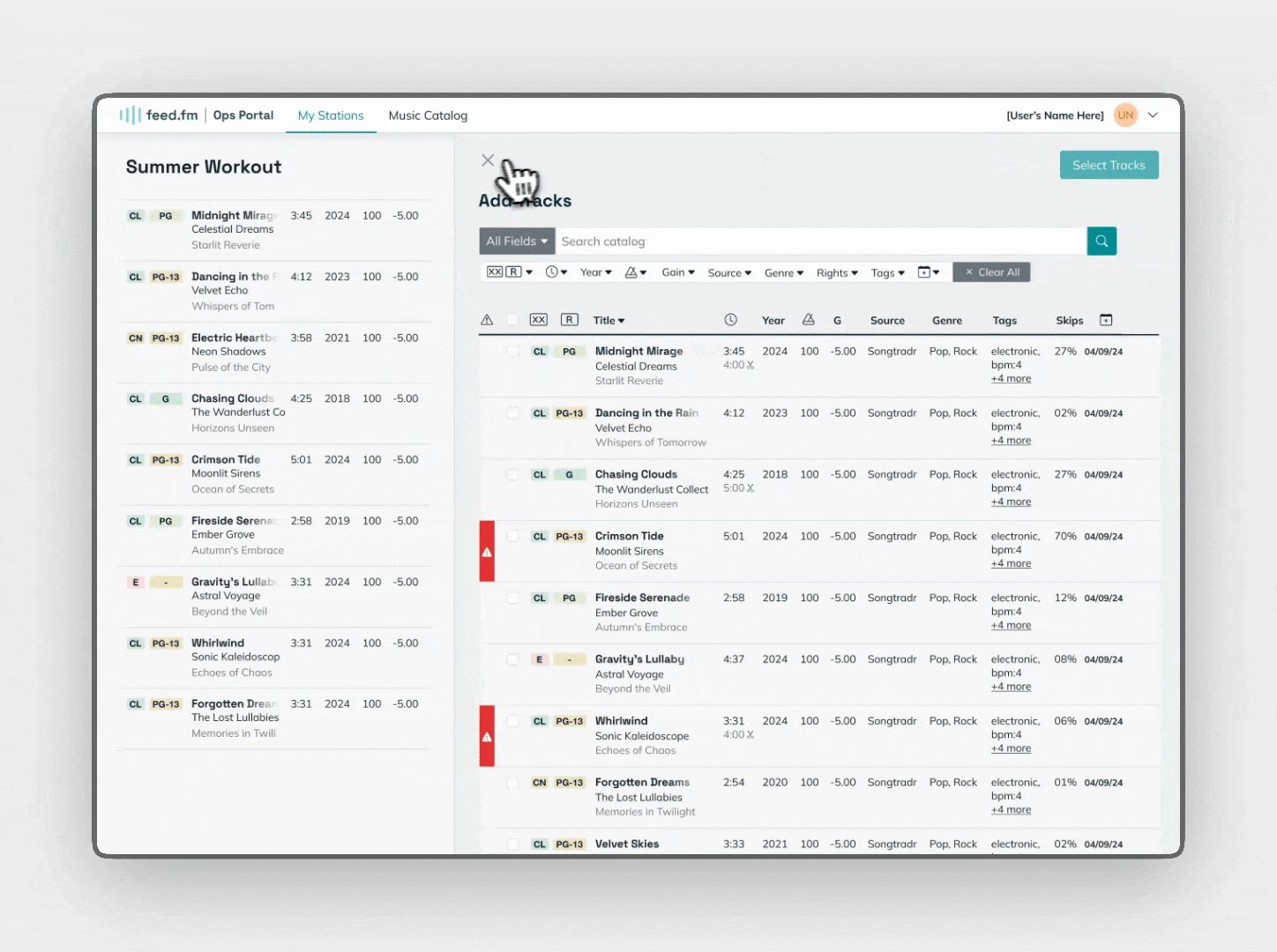
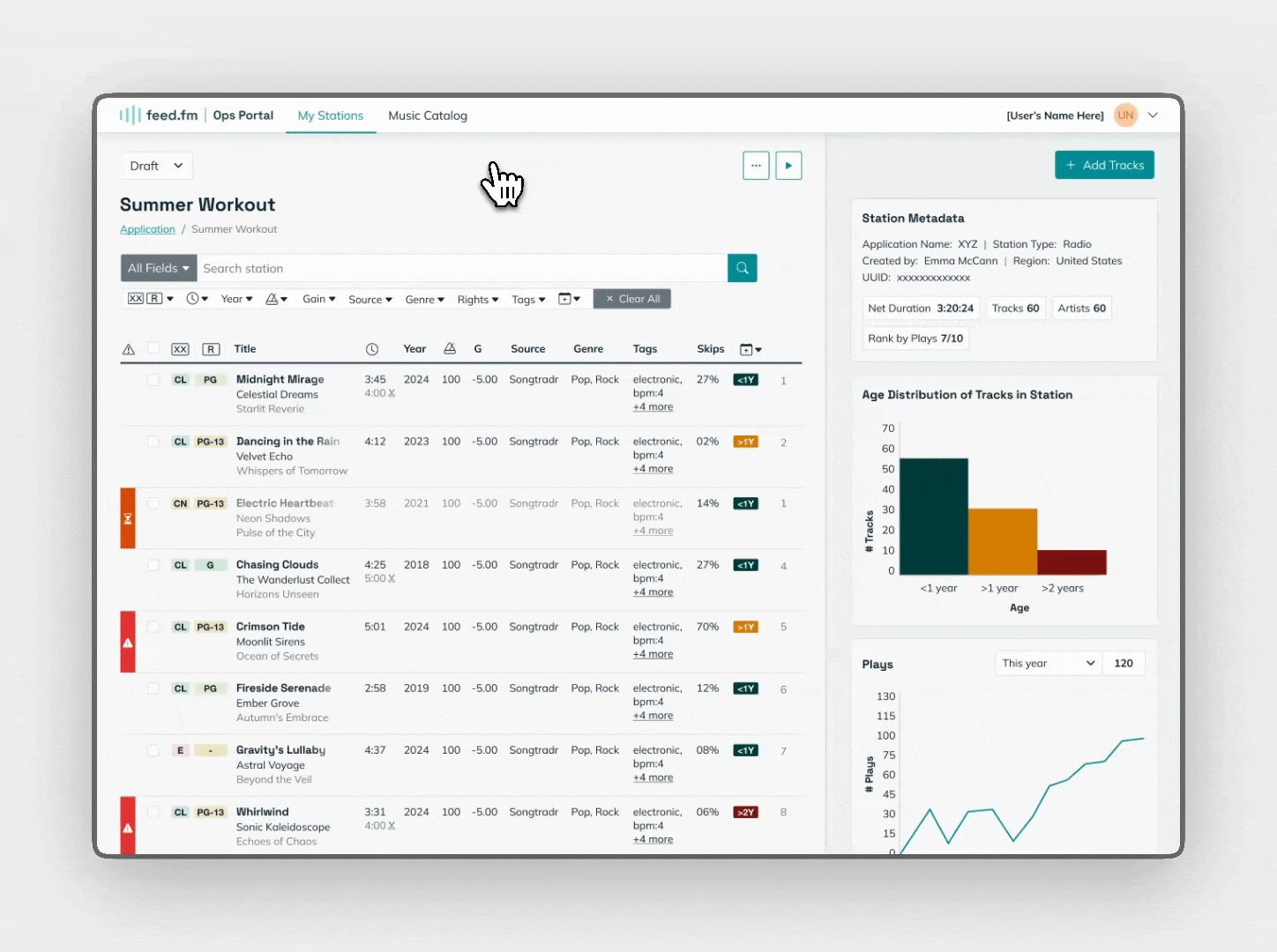
I worked with Feed’s Head of Product to design a new platform that allows curators to easily identify problem tracks, add new tracks, and edit station metadata–setting them up to reach their quarterly OKR goal of increasing editing efficiency by 25%.
Details
Team

Emma McCann

Feed.fm











%20Cover.png)

%20Cover.png)

%20Cover.png)